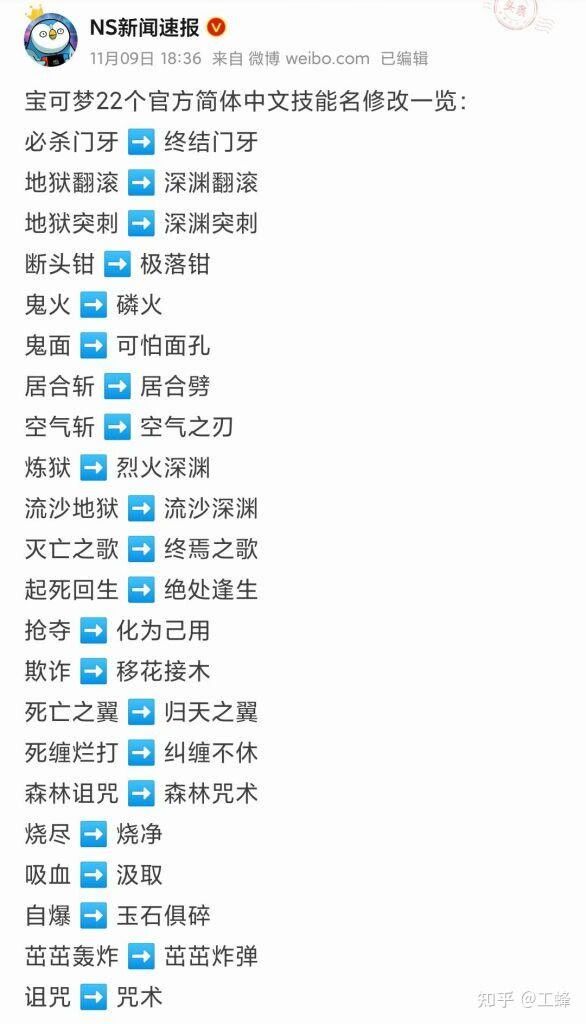
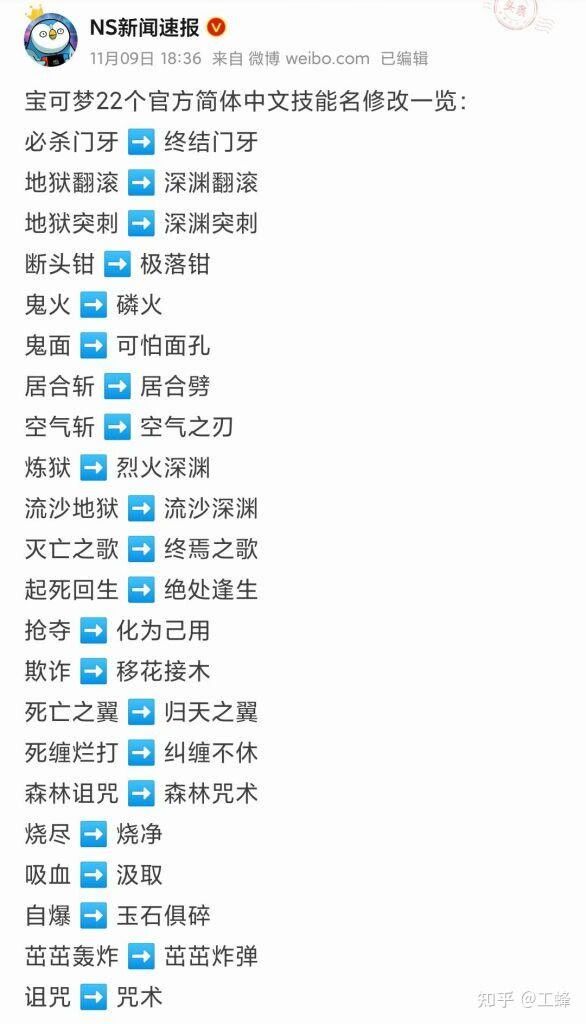
在2020年3月23日与2020年10月20日宝可梦官方发布的译名更变通知当中,有部分宝可梦名字与招式的名字有所更变。截至目前,我们所负责的PS简体中文汉化部分仍然没有同步这一部分内容。在此,我们决定以投票的方式来决定是否保留或更改这部分官方译名。
这关乎到PS简体中文汉化未来的发展,请您慎重选择!
投票链接:https://wj.qq.com/s2/18496882/89eb/


在2020年3月23日与2020年10月20日宝可梦官方发布的译名更变通知当中,有部分宝可梦名字与招式的名字有所更变。截至目前,我们所负责的PS简体中文汉化部分仍然没有同步这一部分内容。在此,我们决定以投票的方式来决定是否保留或更改这部分官方译名。
这关乎到PS简体中文汉化未来的发展,请您慎重选择!
投票链接:https://wj.qq.com/s2/18496882/89eb/


HTML标签分为:单标签、双标签。
特殊标签:
<!DOCTYPE html> 声明标签
单标签:
<meta charset="utf-8"> 元数据标签
<img src="图像链接" alt="代替文字" width="宽度" height="高度" title="图像描述"> 图像标签
<form></form>表单标签
<label for="username">用户名:</label>
<label for="pass">密码:</label>
<input>:输入栏标签
①<input type="text"> 输入文本标签
②<input type="password"> 输入密码标签
③<input type="number"> 输入数字标签
④<input type="color"> 输入颜色标签
⑤<input type="checkbox"> 一周记住标签
⑥<input type="date"> 日期标签
⑦<input type="button">按钮标签
⑧<input type="submit">确定标签
⑨<input type="reset">重置标签
⑩<input value="值"> 数值标签(值)
<input maxlangth="5"> 最大数值标签(5)
<input placeholder="请输入密码"> 提示标签(请输入密码)
<br> 换行标签
<hr> 水平线标签
<boby bgcolor="yellow">背景颜色标签
双标签:带有开始标签与结束标签
<html> </html> HTML文档标签
<head> </head> 头部标签
<title> </title> 网页标题标签
<body> </body> 主体标签
<h1-6> </h1-6> 标题标签
<p> </p> 段落标签
<a target="_blank" href="链接地址"> </a> 链接跳转
<div> </div> 元素分割标签。自成一行
<ul> </ul>无序列表标签
<ol> </ol>有序列表标签
<li> </li>列表内容标签
<button></button>按钮标签
<span></span>行内标签
<b></b> 粗字体标签
<i></i> 写字体标签
<nav> </nav>导航标签
<header></header>头部标签
<footer></footer>底部标签
<section></section>区域标签
<aside></aside>侧边栏标签
<table border="添加边框"></table>表格标签
<caption></caption> 表格标题标签
<th></th>表头标签
<tr></tr>表格行数标签
<td></td>单元格标签
<thead></thead>标签表示表格头部,一般放<tr>和<th>标签。
<tbody></tbody>标签表示表格内容,一般放<tr>和<td>标签。
<tfoot></tfoot>标签标签表格脚部标注,一般放<tr>和<td>标签。
<form></form>
<form method="传送方式" action="服务器文件">
例:method="post" action="save.php"
HTML 基础文档结构
**<!DOCTYPE html>** <!-- 声明为 HTML5 文档-->
**<html>** <!-- 定义了整个HTML文档的开始-->
**<head>** <!-- 头部标签开始,标签包含了网页的元数据 -->
**<meta charset="utf-8">** <!-- 元数据标签,定义了网页的字符编码为UTF-8-->
<title>从零开始的HTML学习笔记(https://pschina.one/topic/3587/)</title> <!-- 网页标题标签,它会显示在浏览器的标签页上-->
</head> <!-- 头部标签结束,标签包含了网页的元数据 -->
<body> <!-- 主体标签。这部分内容会直接显示在网页上 -->
<h1>我的第一个标题</h1> <!-- 标题标签 -->
<p>我的第一个段落。</p> <!-- 段落标签 -->
</body> <!-- 主体标签结束。这部分内容会直接显示在网页上 -->
</html> <!-- 定义了整个HTML文档的结束-->
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
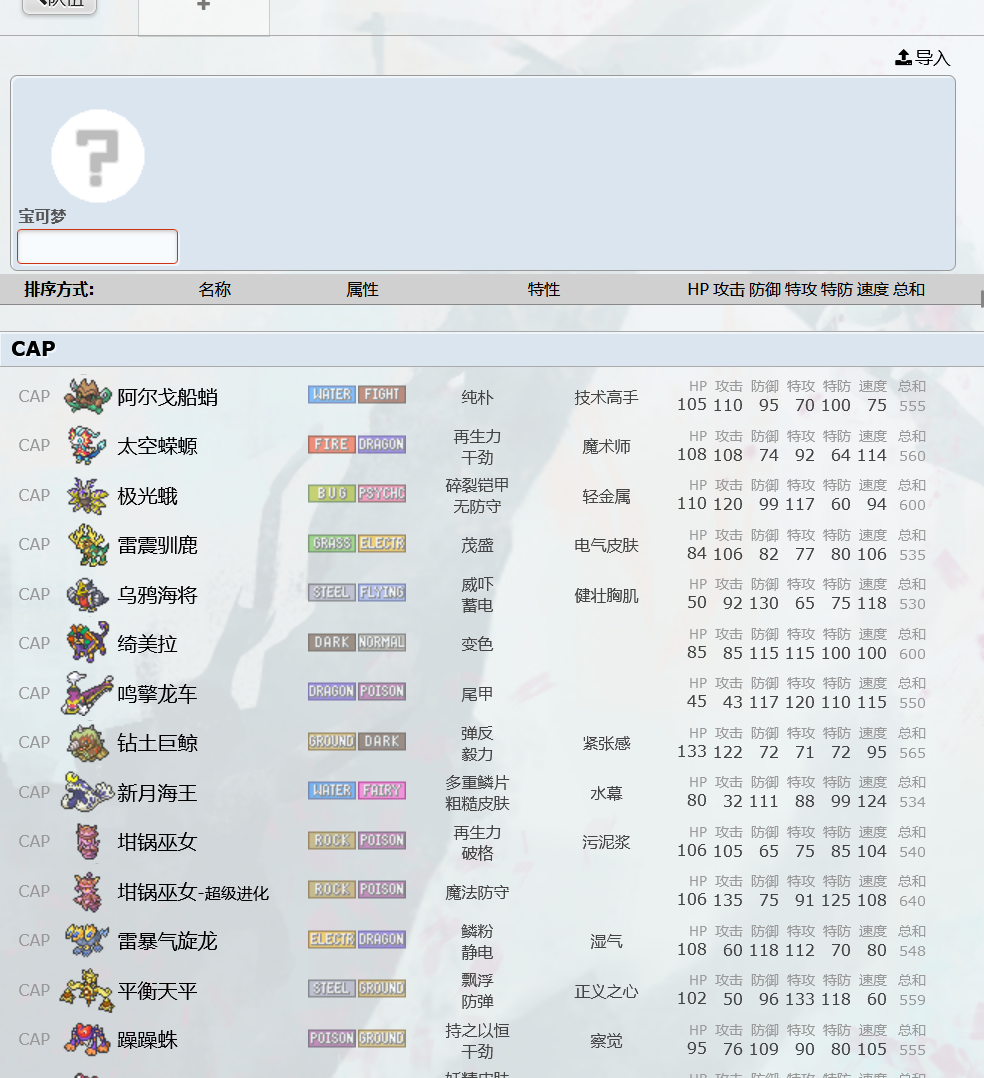
CAP分级汉化脚本测试版1.0.2:https://greasyfork.org/zh-CN/scripts/502663-pschina-server-translation-cap
内容:更新了CAP分级的宝可梦汉化。并且与主脚本适配

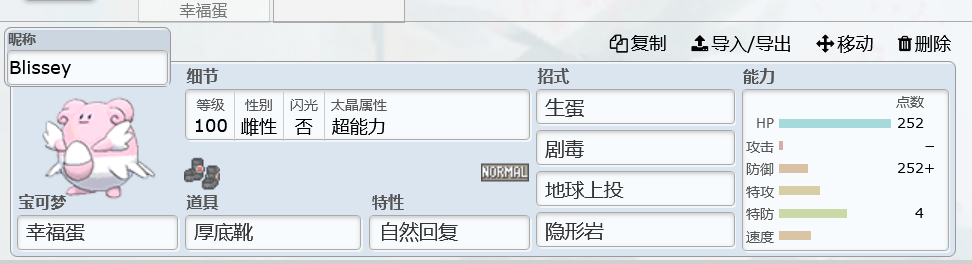
汉化脚本测试版1.7.8:https://greasyfork.org/zh-CN/scripts/502050-pschina-server-translation-sv-test
内容:更新了编组汉化和全文搜索功能。

若您发现BUG,欢迎本贴留言,帮助我们查缺补漏!
汉化脚本测试版1.7.8:https://greasyfork.org/zh-CN/scripts/502050-pschina-server-translation-sv-test
CAP分级汉化脚本测试版1.0.2: https://greasyfork.org/zh-CN/scripts/502663-pschina-server-translation-cap
感谢 @隐世真龙 帮忙剪辑视频
翻译文章:
长翻译 40赛年积分
短翻译 30赛年积分
GP1(语法检查与内容校对):
长翻译GP 20赛年积分
短翻译GP 15赛年积分
 准贡献者勋章:会颁发给长期为项目提供足量战术分析翻译或为翻译进行语法和结构检查(GP)的Smogon用户。
准贡献者勋章:会颁发给长期为项目提供足量战术分析翻译或为翻译进行语法和结构检查(GP)的Smogon用户。
 贡献者勋章:会颁发给长期提供大量战术分析翻译或为翻译进行语法和结构检查(GP)并为整个项目做出卓越贡献的Smogon用户。
贡献者勋章:会颁发给长期提供大量战术分析翻译或为翻译进行语法和结构检查(GP)并为整个项目做出卓越贡献的Smogon用户。
 社媒贡献者勋章:会颁发给长期提供大量Smogon社媒内容翻译或为翻译进行语法和结构检查(GP)并为整个项目做出卓越贡献的Smogon用户。
社媒贡献者勋章:会颁发给长期提供大量Smogon社媒内容翻译或为翻译进行语法和结构检查(GP)并为整个项目做出卓越贡献的Smogon用户。

社媒准贡献者勋章会:颁发给为The Flying Press(Smogon官方刊物)提供翻译或为翻译进行语法和结构检查(GP)及为该项目做出贡献的Smogon用户。 (暂时无法获得)
徽章的作用:
in
铁蚁世界级选手,Who else!